
About Me
Hi! 👋 I'm Shri, a 24-year-old bartender turned self-taught Front-End Web Developer. I am a passionate self-learner and I am constantly working on building projects 👨 using the various technologies i learn.
I am capable of building clean looking projects with HTML, CSS, and JavaScript with a very deep interest in UI/UX design.

My Tech Stack
HTML
CSS
Bootstrap
Sass
JavaScript
Git
GitHub
 Figma
Figma
 Postman
Postman

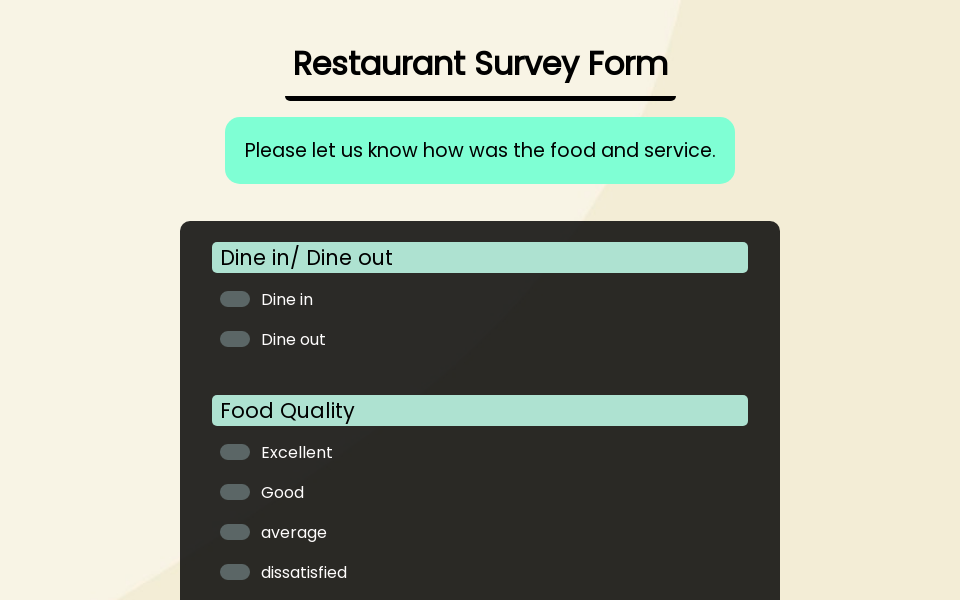
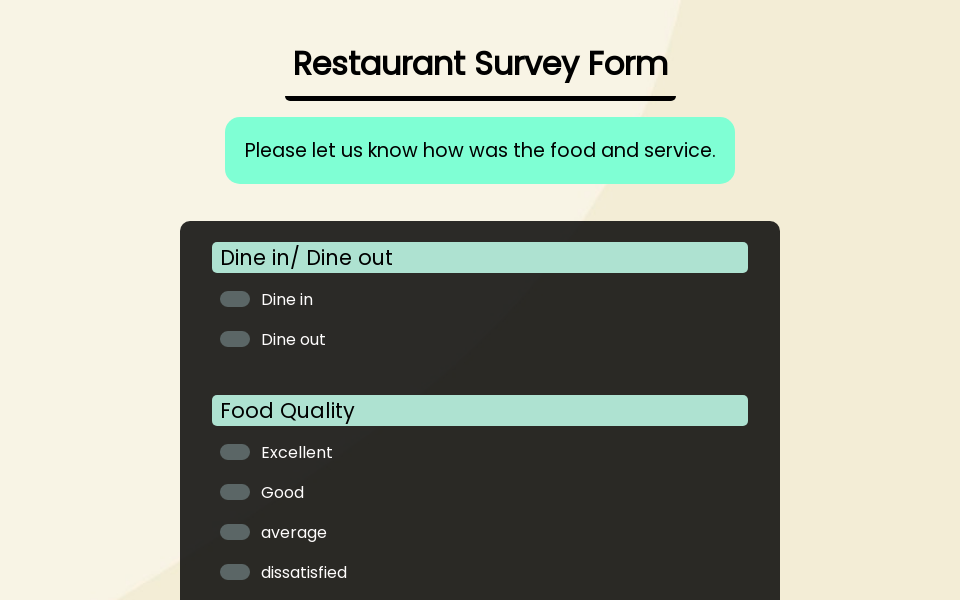
Restaurant Survey Form
dynamic
beginner
HTML Forms
A fully-responsive restaurant survey form meant to take feedback from customers after their checkout and was designed with a simple user interface.
My Work.
A selection of my range of work

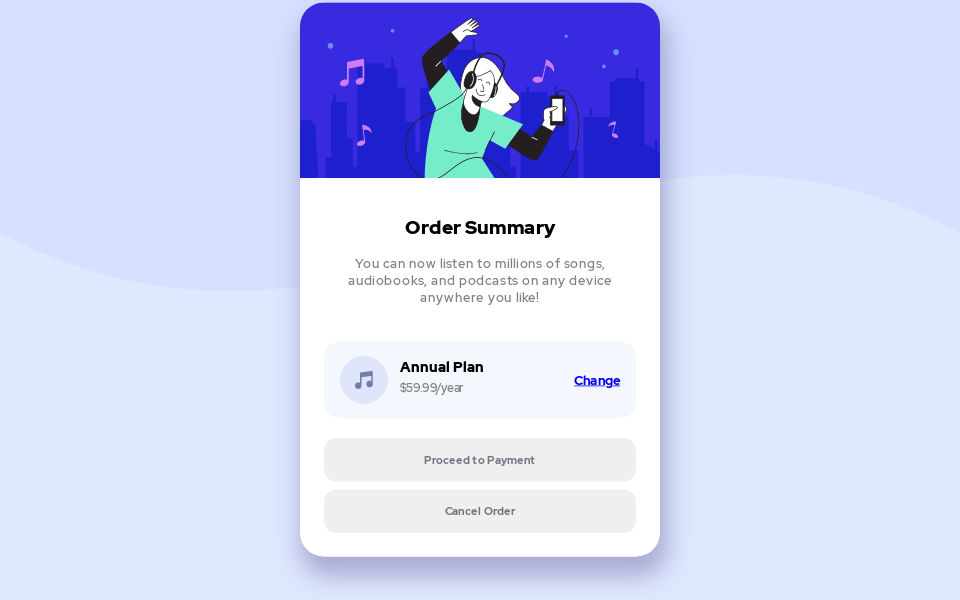
Pricing Panel
FEM
static
beginner
Figma
A reimplimentation of a project design from a given Figma file created to be fully responsive for all devices. Semantic HTML and BEM principles were followed.

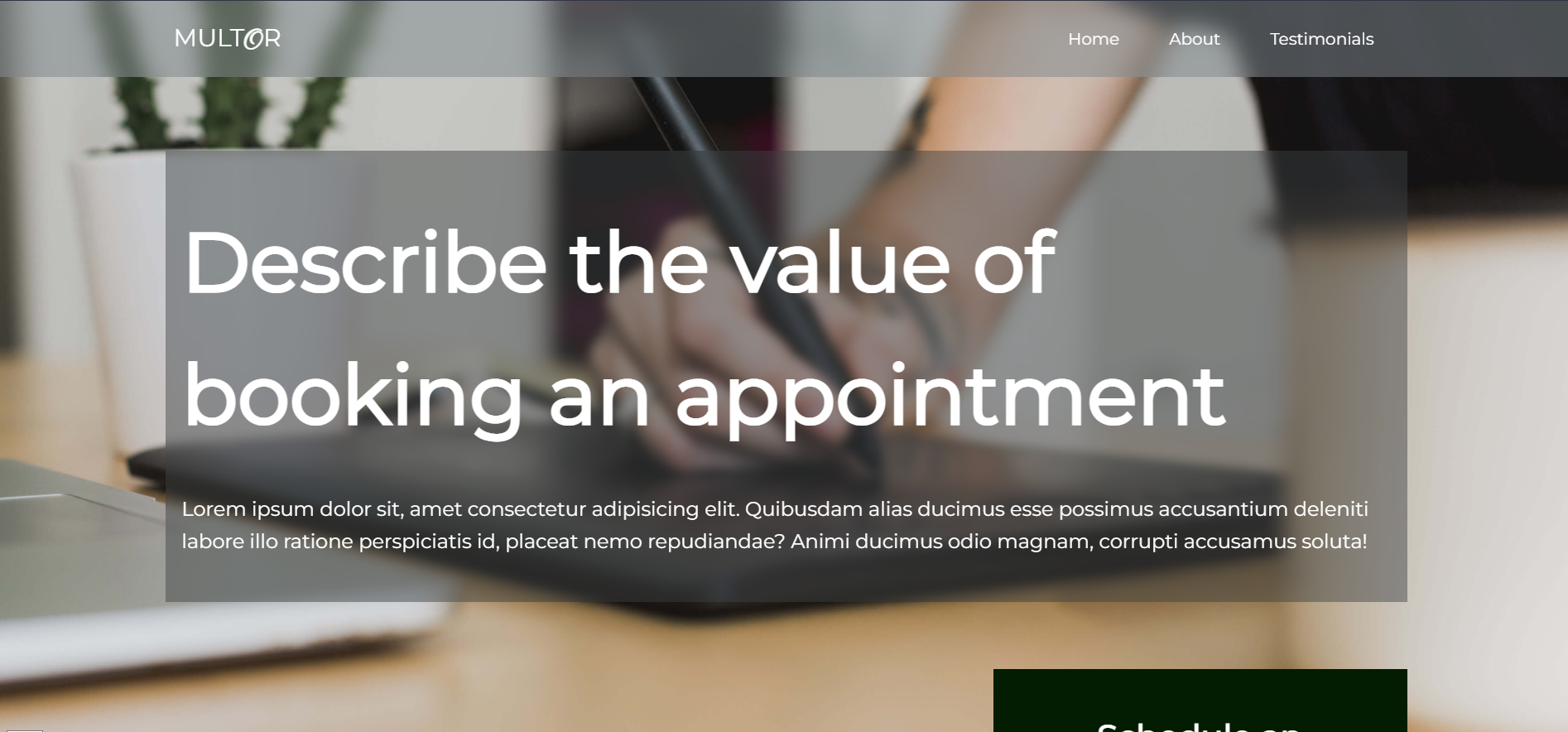
Multor Landing Page
template
static
BEM
beginner
A simple fully responsive landing page template for a medical company with a functional appointment query/boooking form setup.

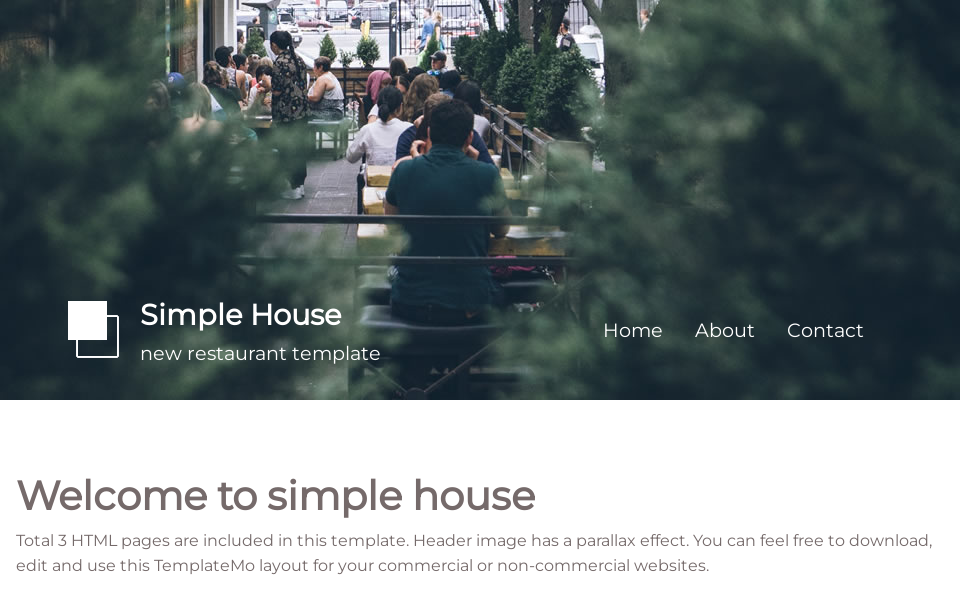
Simple House Restaurant
JSON
API
beginner
A fully-responsive Restaurant landing page with a dynamic menu list, the data for which is generated through a simple fetch from a JSON file that loads up the data on user interaction.

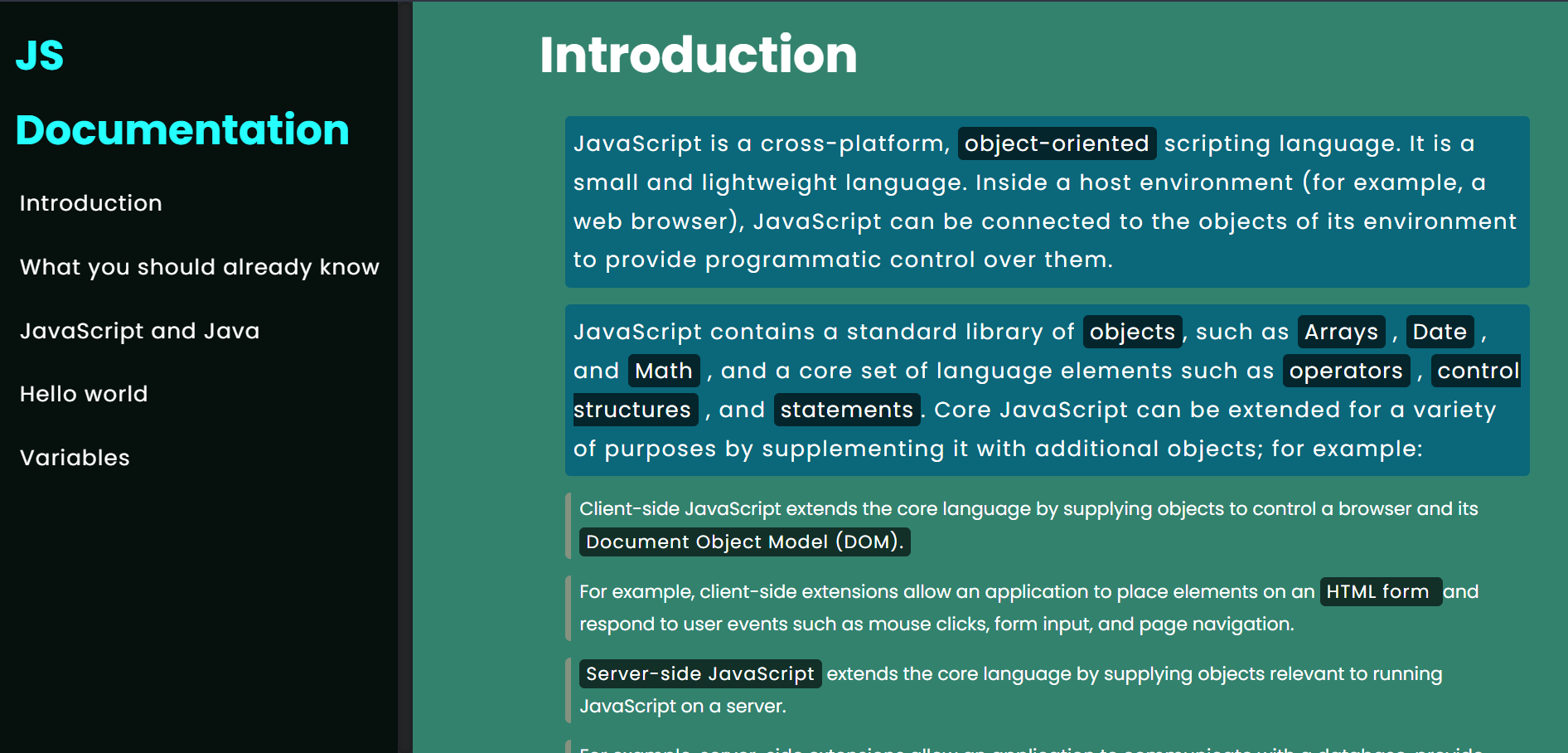
Documentation Page
MDN
static
beginner
A fully-responsive documentation page template with a responsive and scalable navbar. This page is designed for readabilty and accessibility.

Restaurant Survey Form
dynamic
beginner
HTML Forms
A fully-responsive restaurant survey form meant to take feedback from customers after their checkout and was designed with a simple user interface.
